Cuando hablamos de las partes de una página web, generalmente nos referimos a su estructura. Es decir, todo el conjunto de elementos o de diseño o funcionalidades, tales como secciones o menús, que hacen la página web navegable y funcional.
También es muy común referirnos a las partes de una página web cuando hablamos de contenido. En este caso lo correcto sería hablar de las propias páginas de la web, pero también lo veremos un poco más en detalle para despejar cualquier duda que puedas tener.
Está claro que existen cientos, por no decir miles, tipos de páginas web. No es lo mismo hablar de un ecommerce o un negocio de dropshipping que de una página web corporativa o un blog de repostería, pero casi todas ellas comparten una estructura bastante similar y con elementos en común.
¿Entramos en materia? Veamos entonces cuáles son las partes de una página web y cuáles son los elementos más comunes que las componen.
¿Cuáles son las partes de una página web?
Para poder explicarte todas las partes de una página web, vamos a diferenciarlas en función de su estructura y de su contenido.
- Partes de una página web en función de su estructura
- Cabecera o header
- Cuerpo o body
- Pie de página o footer
- Partes de una página web en función de la distribución del contenido
- Inicio o home
- Contacto
- Productos y servicios
- Blog
- Política de privacidad
Ahora veamos cada uno de ellos con más detalle.
Estructura de una página web
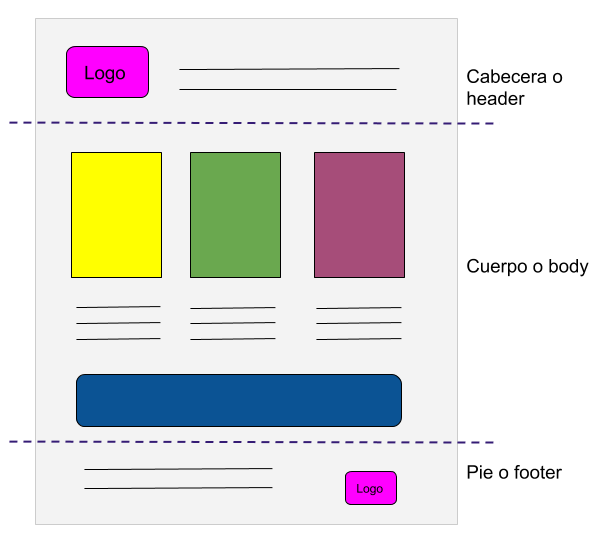
Cuando hablamos de la estructura de una página web normalmente se identifica tres partes muy bien diferenciadas: la cabecera, el cuerpo y el pie de la página.
Cabecera o header
La cabecera contiene la parte superior de la web. En ella se encuentra la información básica de la empresa o marca y es consistente en todo el sitio, es decir, se repite en cada página de la web.
Los elementos que normalmente se encuentran en la cabecera son:
- Logo de la empresa
- El menú de navegación
- Un cuadro de búsqueda
- Una pequeña descripción de la web
Estos elementos muchas veces difieren en función de la plantilla de WordPress que utilices, pero son los más comunes.
Si hablamos en lenguaje HTML, verás que todo el contenido de la cabecera aparece entre las siguientes etiquetas:
1 | <header>Contenido de la cabecera</header> |
Importante: Es importante que cuando creas tu página web fijes la cabecera. ¿Qué quiere decir esto? Pues a medida que un usuario hace scroll en alguna de las páginas, la cabecera se mantiene fija y tu marca y los accesos más importantes de tu página, como el menú, están siempre accesibles mientras navegan por tu sitio.
Cuerpo o body
Es la parte de la web que alberga el contenido principal de tu web. Esta parte sí es diferente en cada página de tu sitio. Es decir, no será el mismo contenido el que incluyes en tu página de contacto que en la página principal.
En HTML puedes identificar rápidamente este contenido ya que se encuentra entre las siguientes etiquetas:
1 | <body>Contenido del cuerpo</body> |



0 Comentarios